こんにちはっ!マチミィです。
記事も少しずつ増えてきたので
はてなブログ公式の「グループ」に参加する事にしました♪
マチミィが参加したのは
「アニメ」、「イラスト」、「ゲーム-タイトル」の3つです。
ただ、現状は記事の内容が毎日バラバラなので
「参加する記事のカテゴリー」を分けていく事が必要だなと思いました。
今回やりたい事は、
興味を持って見に来てくれた方に
少しでも見やすいブログに成長する為にも
記事を「カテゴリー」別に分けていきたいと思います。
後、サイドバーにもカテゴリー別表示をしたい!
ヘルプを見て実際に設定しつつ、
そのやり方を書いていければと思います♪
…とその前に!
「パンくずリスト」という便利な機能があり、
こちらも合わせて設定していきたいと思いますっ!

- 「カテゴリー分け」とは
- 「パンくずリスト」とは
- まず、どんな「カテゴリー名」をつけるか考える
- 記事を書く際にカテゴリーを設定、階層化する
- 記事ページへ「パンくずリスト」表記を設定する
- 既存の記事をカテゴリー分けして管理する
- サイドバーに「カテゴリー」を設置する
- 「パンくずリスト」を階層化して、サイドバーをアーカイブ表記する
「カテゴリー分け」とは
ブログでいうと記事のジャンルを分類・整理する事です。
マチミィのブログは現在「イラスト」、「アニメイラスト」、「はてなブログについて」、「朝ごはん」などの記事があります。
それを分類して、目的の記事が見やすくなるようにしていきます。
「パンくずリスト」とは
カテゴリーを「親カテゴリー」、「子カテゴリー」と詳しく分けて、
「このページはどのカテゴリーの、どんな内容の記事を書いているか」を
分かりやすくしてくれる機能です。

例:「イラスト」カテゴリーの「オリジナルイラストの記事」ページを見ている場合
「 TOP > 親カテゴリー > 子カテゴリー 」とすると
「 TOP > イラスト(親)> オリジナル(子) 」になります。
図では「孫カテゴリー」まで記載していますが、
基本的には「子カテゴリー」までの方が管理しやすい様です。
「パンくずリスト」を作成する事でカテゴリー構成が明確になり、
カテゴリーにあるキーワードをSEO強化しやすくなるメリットがあります。
ブログの作り手、読み手ともにメリットがあるならば
これはやるべきですねっ!
まず、どんな「カテゴリー名」をつけるか考える
見に来た人が迷わない様に、簡単で分かりやすい名前をつけます。
記事を書く際にカテゴリーを設定、階層化する
記事を書く際に、
その記事に合った「カテゴリー」を作成して分ける事ができます。
(「記事の管理>編集」よりカテゴリーの変更ができます)
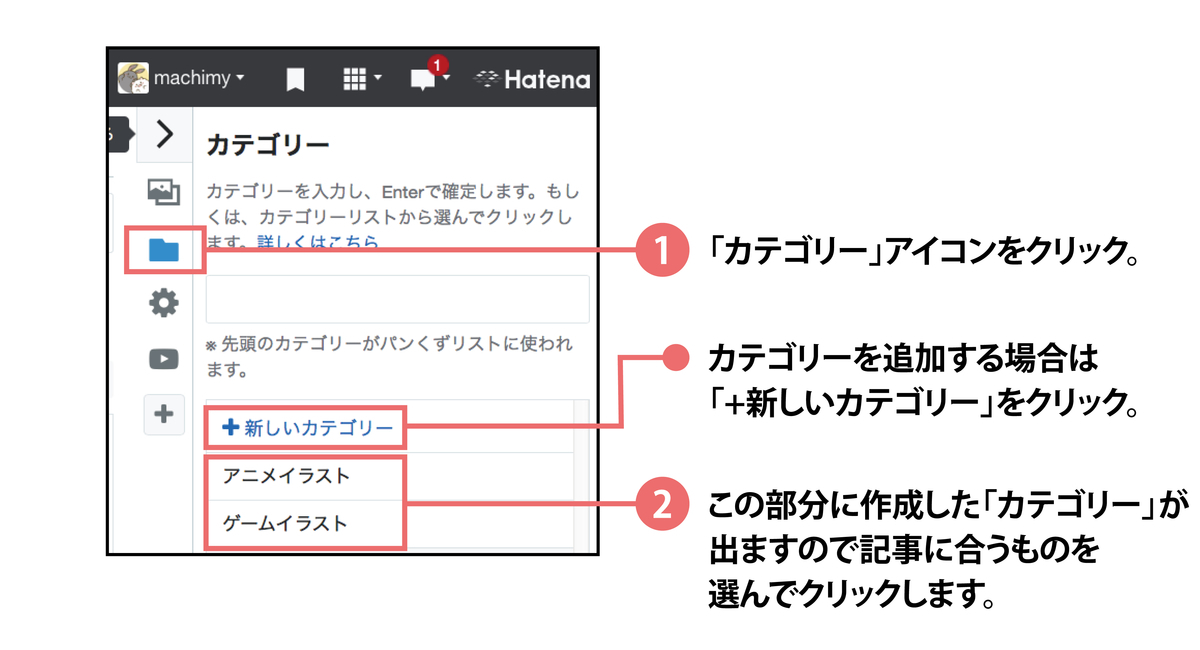
画像右上の「カテゴリー」の枠に自分に合ったカテゴリーを入力し、作成します。
カテゴリーの追加も「+新しいカテゴリー」からできます。

カテゴリーは複数選べますが、「はてなブログ」では
一番最初に選んだカテゴリー(親カテゴリー)のみが
パンくずリストに載ります。
※カテゴリーを階層化・サイドバーでアーカイブ表記をする場合、
作成方法(ブログパーツが必要)と注意事項がありますので、一番下の目次
「パンくずリスト」を階層化して、サイドバーをアーカイブ表記する」にて
記載しています。
後々「パンくずリスト」を階層化して、
「子・孫カテゴリー」もアーカイブ表記をしたい場合は
あらかじめカテゴリーを作成する際に
下記のルールに従って表記する必要があります。
(※普通に親カテゴリーだけの表記で問題ないで場合は不要です。)

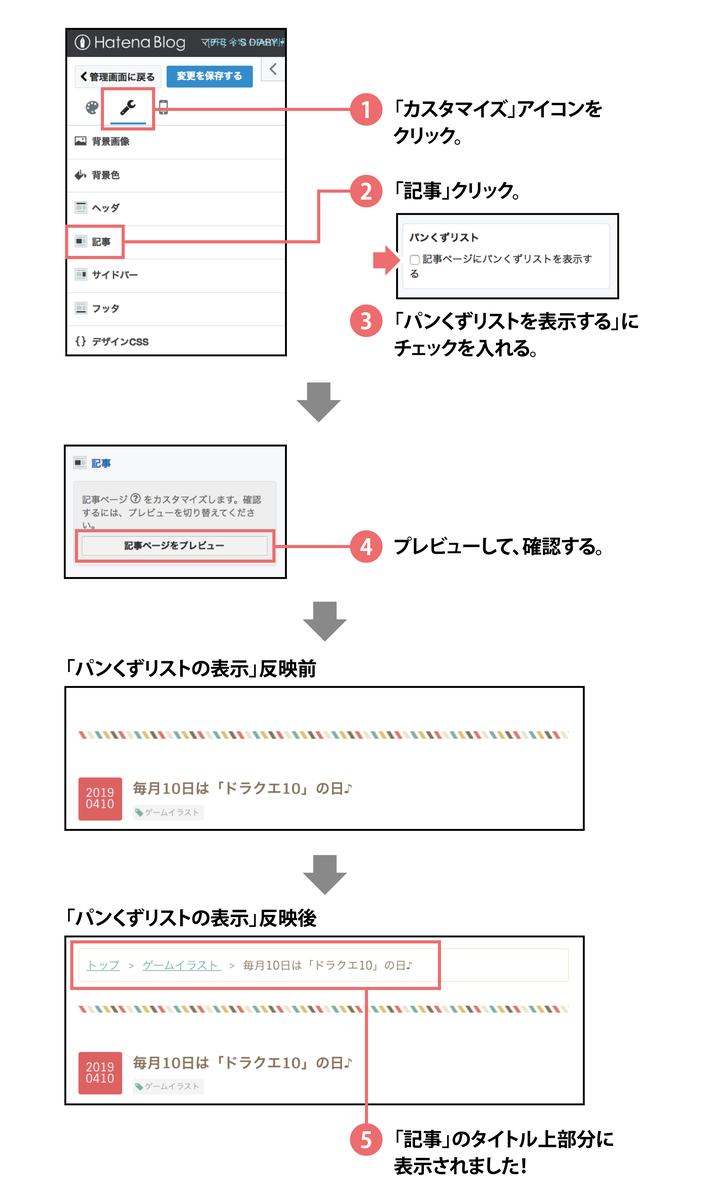
記事ページへ「パンくずリスト」表記を設定する
「デザイン」>「カスタマイズ」>「記事」を選びます。
「記事」の下の方に「パンくずリスト」の欄がありますので
こちらの「記事ページにパンくずリストを表示」するをクリック。
これで設定は完了です♪

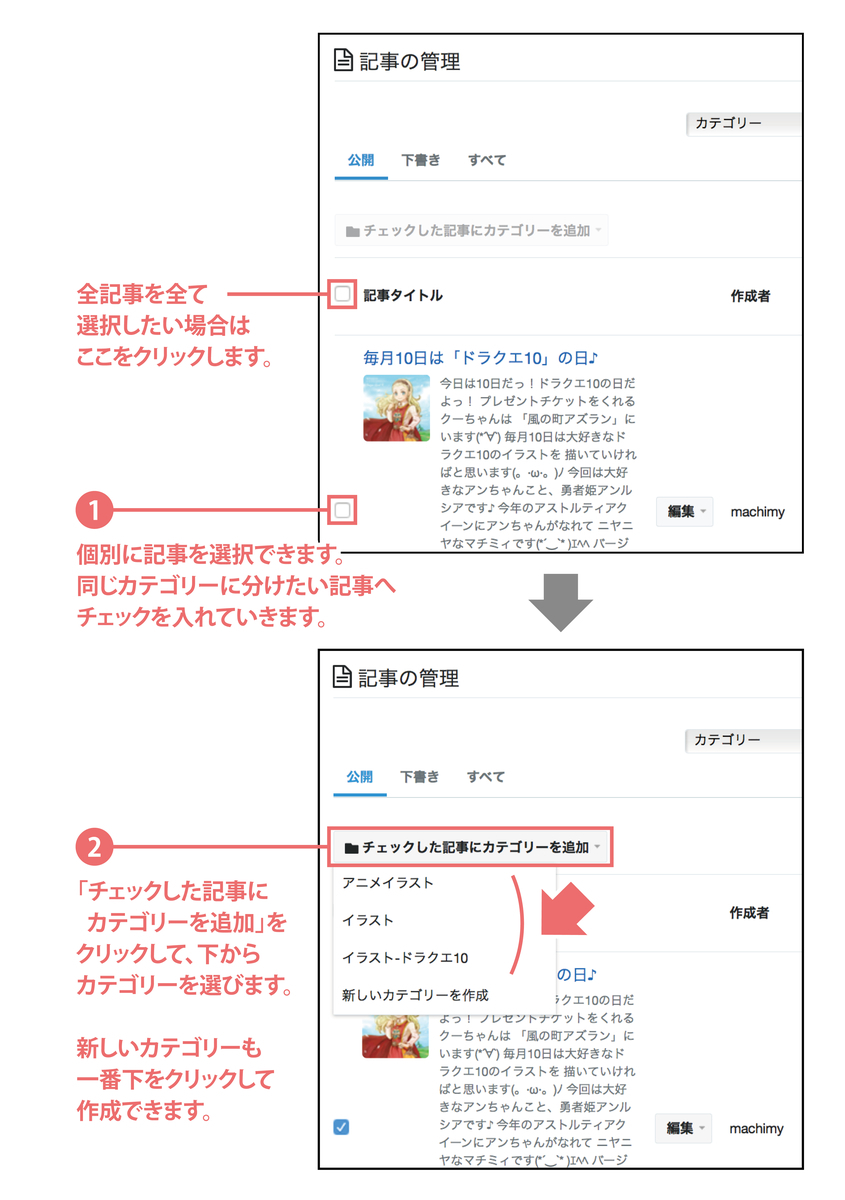
既存の記事をカテゴリー分けして管理する
「記事の管理」から記事を選択し、
「チェックした記事にカテゴリーを追加」で複数の記事を
一気に変更する事ができます。

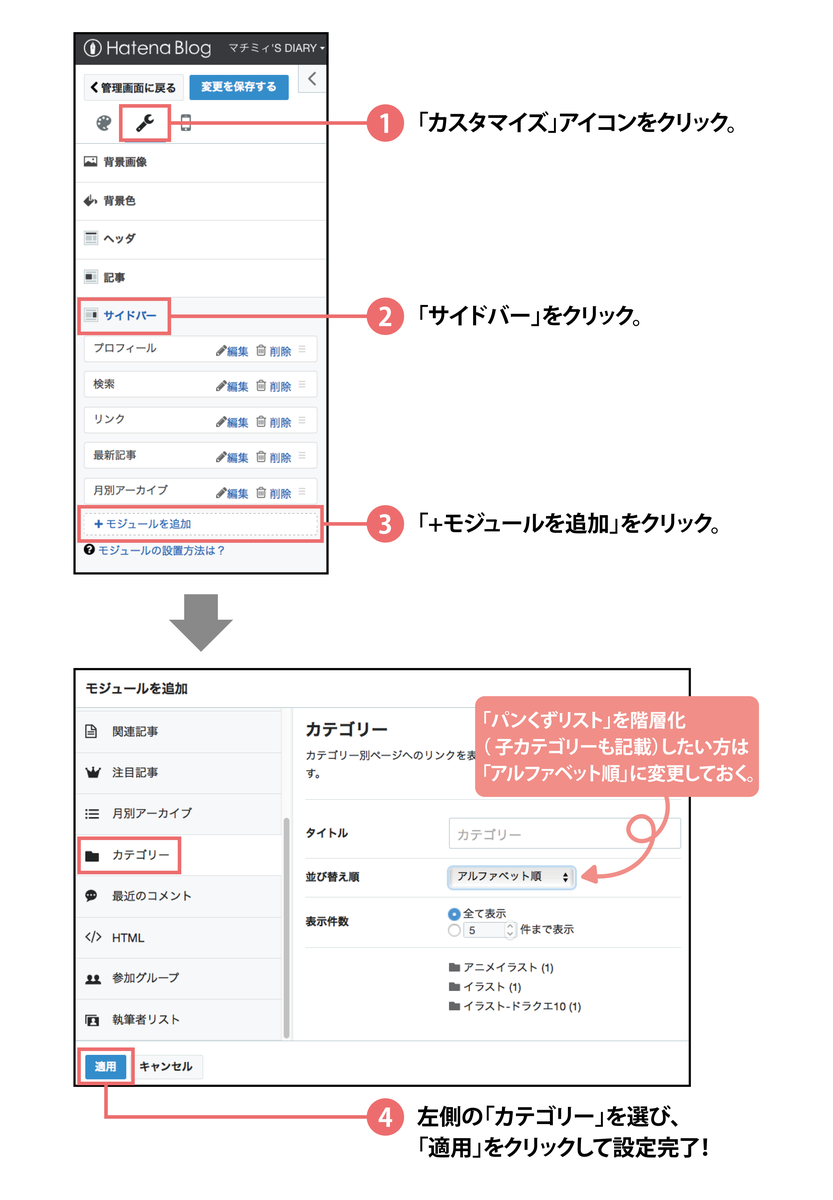
サイドバーに「カテゴリー」を設置する
「カスタマイズ」>「サイドバー」>「+モジュールを追加」を選びます。
「カテゴリー」を選択して「適用」をクリック。
これでサイドバーに設置ができました!

「パンくずリスト」を階層化して、サイドバーをアーカイブ表記する
私はここでつまずき、悩んでしまいましたが
下記のブロガー様が分かりやすく記載してくださっており
とても参考になりました。
使いやすいブログパーツをご提供してくださっていて
初心者のマチミィでも上手く使用する事ができました♪
ありがとうございますっ!
4ステップで設定できました!
1.「パンくずリスト」表記の設定
2.「カテゴリー」の階層化
3.「フッタ」にスクリプトの設定(上記ブロガー様ご提供)
4.「ヘッダ」にスタイルの設定(上記ブロガー様ご提供)
※「スクリプト」と「スタイル」はコピペすれば良いだけの状態にしてくださっています!
これでマチミィのブログも
今後記事が増えても少しは見やすくなったかなと思います!
より良くなるようにがんばるぞー( ˊᵕˋ )